7 советов для эффективного коэффициента конверсии оптимизации
… Люди забудут, что вы сказали, люди забудут, что вы сделали, но люди никогда не забудут, что вы заставили их почувствовать..
Этот драгоценный камень цитата из смелого мечтателя по имени Майя Анжелу и прекрасно обобщает суть и значение UX.
В прошлом Человек должен был убедиться в UX дизайне важной (не больше: просто направить их к оптимизации скорости преобразования, системы, разработанной исключительно для увеличения прибыли, используя UX в качестве инструмента). Но проблема все еще здесь: та часть, где мы применяем UX дизайн получить реальный, ощутимый доход с помощью коэффициентов пересчета: лучше ведет, более высокие объемы продаж, больше подписок, и т.д …
Таким образом, реальный вопрос остается: Как создать опыт, который приводит посетителей конвертировать?
Примечание: Это сообщение написано с предположением, что UX дизайн является работа каждого: дизайнер, копия писатель, разработчик, маркетолог … Хороший опыт никоим образом не ограничивается прототипирования интерфейсов и исследований.
Вот несколько советов, вы можете воспользоваться:
1. Любовь на первый взгляд Real
Никто не ценит опозданий, так что первый шаг должен сделать вашу страницу загрузки быстро для хорошего первого впечатления.
Любовь с первого взгляда означает, что пользователи будут формировать решения за доли секунды о пребывании / не оставаться на вашей странице на основе их самого первого взгляда на него. Вот почему выше в раза пространство является наиболее ценным недвижимости на странице.
Это не имеет значения, как вы его дизайн: более чем жизнь изображения, фоновые видео, анимации и многое другое. Используйте каждый трюк в книге, чтобы сделать одну вещь: Поощряйте прокруткой.
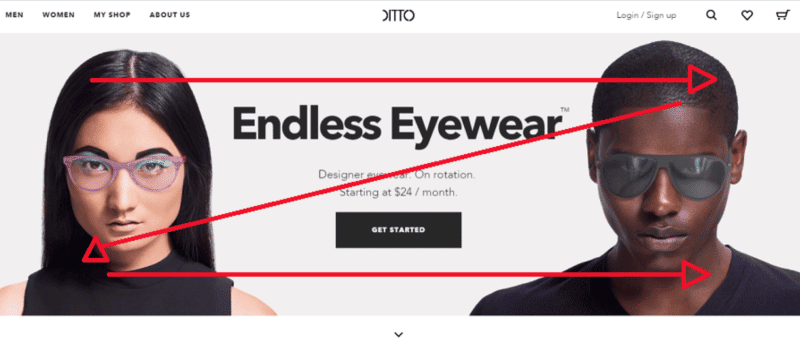
Скроллинг это действие, которое принимают пользователей. Перед тем, как поощрять щелчок на CTA, вы должны поощрять прокруткой соблазняя посетителей, чтобы узнать больше о товаре / услуге / предложение. Это можно сделать с помощью визуальных подсказок (выведенного вниз стрелки, верхняя половина полного изображения и т.д.) и убедительного содержания (кратким интро, который вводит продукт).
Кроме того: во избежание информационной перегрузки.
Знайте, что размещение CTA выше в раза не имеет никакого отношения к скорости конверсии. Речь не идет о скрытие / отображение кнопки, но давая посетителям возможность конвертировать когда они будут готовы.
Помните: Проблема не получает внимания. Посетитель уже на вашей странице, можно с уверенностью сказать, что он / она не обращает внимания (за очень короткий промежуток времени). Вам нужно увеличить, что длительность и заставить их глубже.
Вот некоторые большие примеры убедительных выше в раза конструкций:


2. Девушка (или парень) Next Door Look
Там есть потенциал роста, чтобы выглядеть как все остальные. Простые и знакомые конструкции воспринимаются как более красивые.
Проекты, которые действительно помогают преобразования являются проекты, которые не отвлекают посетителей. Если люди тратят больше времени, работая, что ваши значки навигации ступица означают, чем на самом деле прокрутки страницы и нажав CTA, что вы сделали свою работу плохо.
Когда-либо задавались вопросом, почему наши глаза движутся к верхней левой части экрана, когда мы ищем для навигации? Почему мы нажмите / нажмите на цветной текст? Почему мы более комфортно, чем скроллинг вниз боком?
Это называется эффект лишь экспозицией, также известный как предвзятость фамильярности. По существу, мы предпочитаем вещи, которые мы знакомы с. Так как это смертельно оптимистично предположить, у кого есть время, чтобы провести ознакомиться с вашей страницы интерфейса посадки, вы можете использовать элементы веб-пользователи уже знакомы.
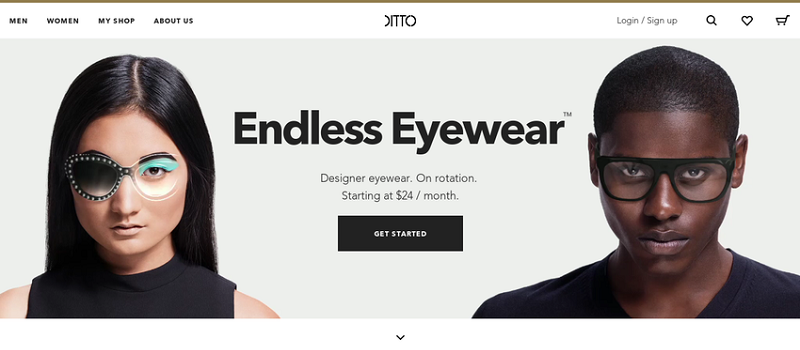
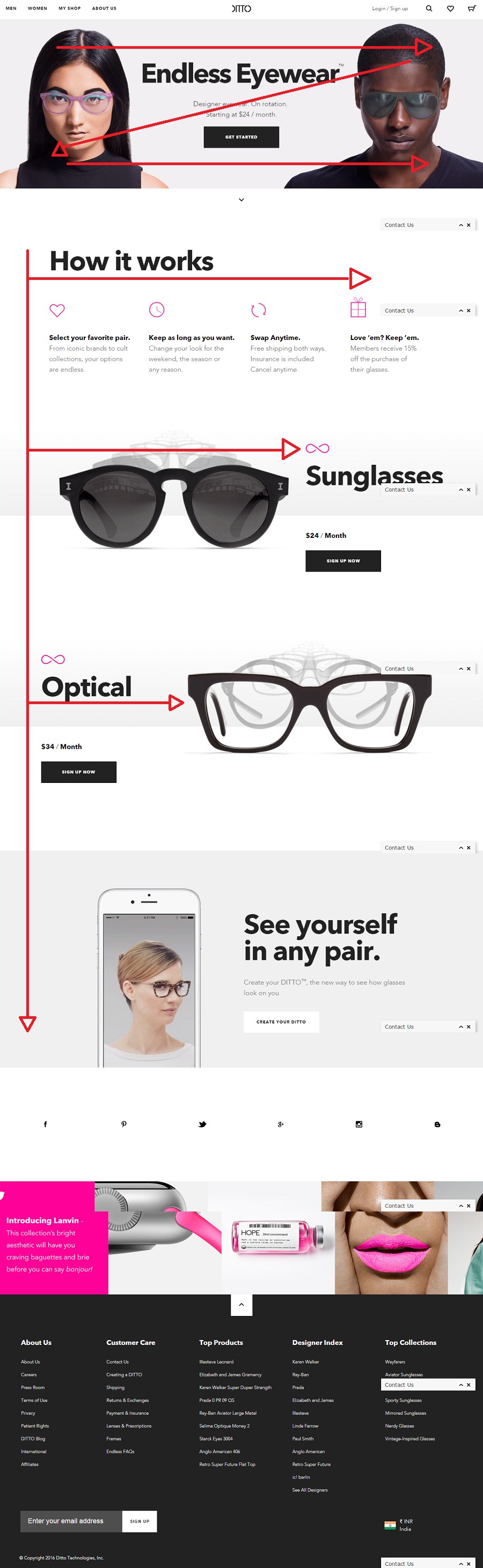
Давайте разбивают пример из Дитто. Вот вся страница:

Теперь проверьте страницы для IPad Pro, .name Домены Verisign, Google Франции Moteur де Réussites Françaises. Обратите внимание на общие макеты всех этих сайтов.Магия заключается в деталях и как вы их используете. Там нет ничего «креативным» о самой каркасным.Общая схема сайта должна в конечном счете, быть чистым и логичным, в сочетании с визуальными перерывами (например, листать по имиджу и содержание слева направо), чтобы сохранить однообразие в страхе.
3. TL; DR является правилом, а не исключением
Во-первых, для всех дизайнеров и разработчиков, читающих это: не лечат текст в качестве «наполнителей».
Хорошо. Теперь ответить на этот вопрос: Как тщательно вы читаете Правила и условия или политику конфиденциальности перед установкой программного обеспечения / игры?
В точку. Никто не читает огромные блоки текста (ну, юристы делают, но они платят, чтобы сделать это).
Мы поколение скиммеров: мы сканируем через страницу в Интернете, пока что-то не бросается в глаза и заставляет нас остановиться и обратить внимание. С высоким разрешением и визуальные эффекты ярко окрашенными анимации, более вероятно, чтобы сделать это, чем слова, но также иметь в виду, что пользователи прокрутке целевой страницы в поисках информации.
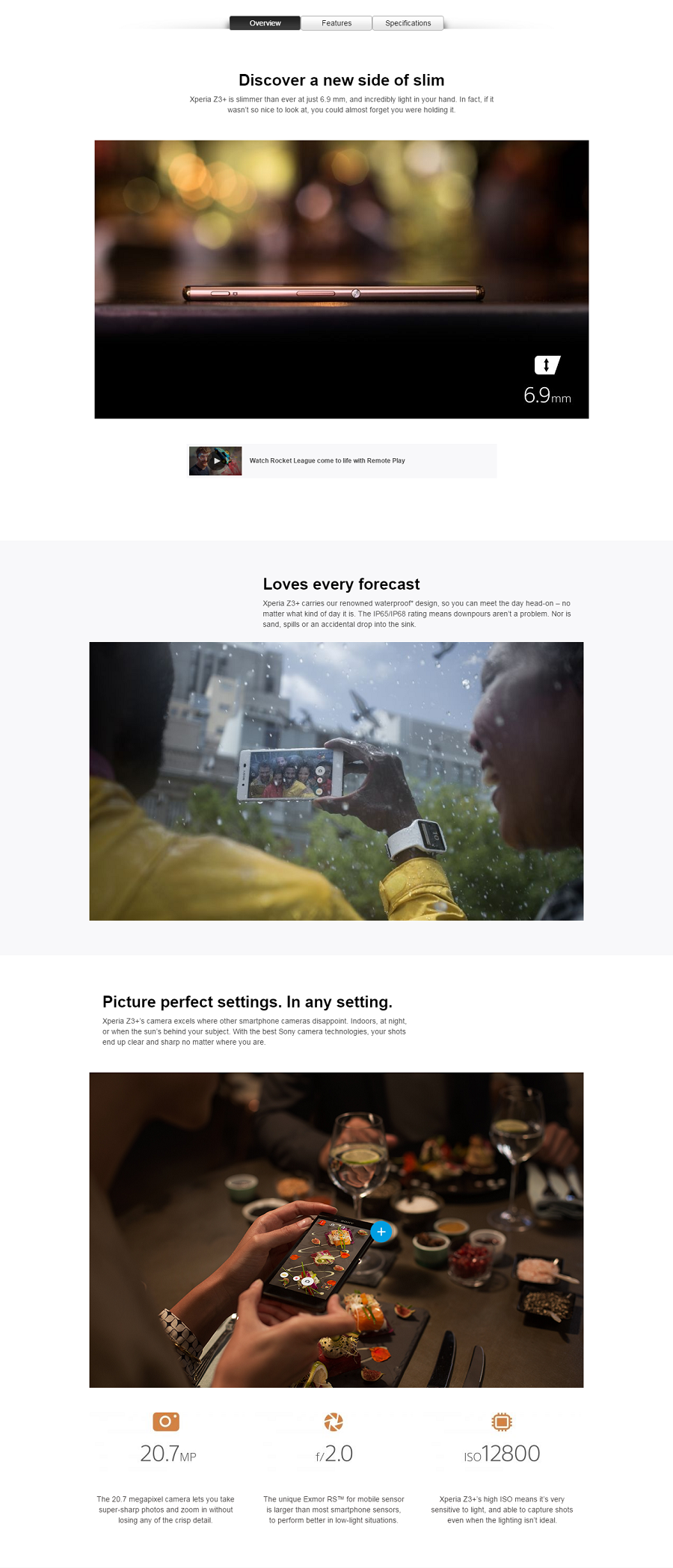
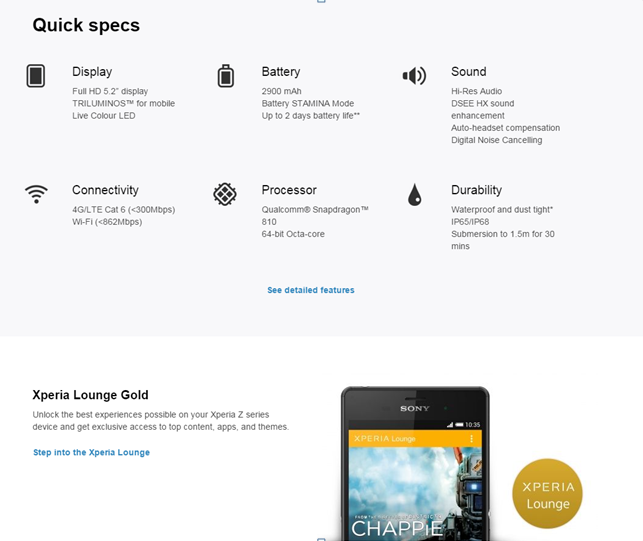
Возьмите целевую страницу Sony Xperia для экземпляра.

Теперь сравните его с секцией быстрых спецификаций на дне:

Огромные изображения выглядят великолепно, конечно. Но только тексты, что серьезные клиенты будут обращать внимание на заголовки являются Характерные особенности ‘и быстрые функции в самом низу страницы обзора.
Решение: Поддерживать баланс между текстом и видеорядом. Помните, что другие изображения будут отвлекать от фактической информации, а потребители более склонны покупать вещи, которые на самом деле имеют некоторую ценность, прикрепленную к привлекательности.
Краткость: Перерыв больших тел текста на управляемые куски информации. Это означает, жестко сформулированное заключение на срок 10-12 слов (макс.). Большие стены текста немедленно вызвать «TL; DR «ответ.
ПОЦЕЛУЙ: Это клише по уважительной причине; Ваша целевая страница не место воском поэтической о ваших предложениях в напыщенных словах (подробнее об этом в минуту).
Используйте форматирование, чтобы выделить важные слова. В море обычного текста, слова, которые выделены жирным шрифтом будут привлекать внимание.
4. Долой Корпоративные запутывания!
Уважаемые копирайтеры,
Если ваше содержание скрывает больше, чем это показывает, что вы сделали свою работу плохо.
Не думайте, что читатели дебилы. Фразы и требования, как «Наше качество персонифицированные решения дают вам возвращает гораздо выше, чем предусмотрено в начальной фазе» может выглядеть умным, но если вы не можете сказать, что более простым способом и обратно, что с доказательством (фактические свидетельства и тематические исследования ), вы просто кричать на стену.
Представьте свой товар / услугу / предложение четко и точно в языке любой человек может понять без второго взгляда. Это не dumbing вниз, это нарушает корпоративную запутывания.
5. Форма Длина миф
Я не погружая мой палец ноги в бушующем дебатах по длине формы. В то время как есть много исследований, показывающих короткие формы преобразования лучше, это также означает, что вы получаете плохое качество ведет. Как и все остальное, длина форма зависит от контекста. Бесплатная регистрация формы должны быть короткими (Twitter, Firefox), в то время как клиенты заполняя страховые формы онлайн будет чувствовать себя по-разному.
Моя точка зрения состоит: Люди пойдут на все, чтобы получить продукт / услугу, которую они действительно хотят или нуждаются, и что включает в себя заполнение формы. Ваши выводы только столь же хороши, как у вас информацию о них. Если ваш продукт достаточно желательно, люди будут заполнить эту форму.
Это не означает, что вы не должны оптимизировать форму и сделать процесс заполнения формы удобные / интересны для пользователей на всех устройствах.
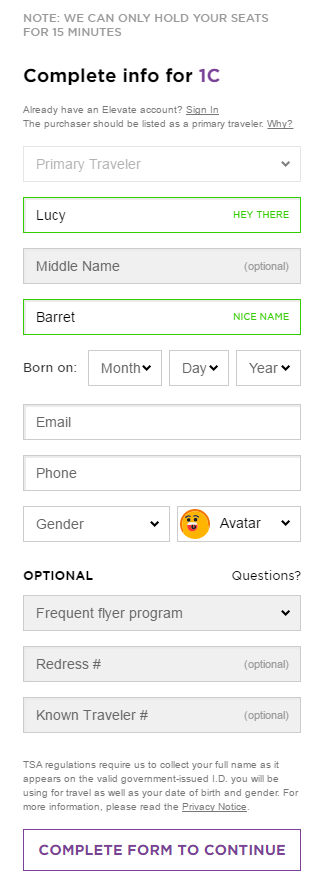
Лично я большой поклонник процесса бронирования полета всего Virgin America, сделал простые благодаря радио-кнопок, интерактивными вариантов, много пустого пространства, и т.д. Это также интересно, благодаря разговорного языка. Только посмотрите на эту красоту:

Запомните одно правило: Убедитесь, что вы делаете процесс заполнения формы удобным.
Подсказка: Включите форму, когда ваш «идеальный профиль путешествие ‘сделало его / ее готов к конверсии. Не просто слепо бросить форму на каждого человека на первый взгляд.
6. Планшет первый дизайн
Таблетка-первых, это относительно новая концепция дизайна. С точки зрения оптимизации преобразования скорости, это обязательно встряхните его в верхней части списка передовых методах.
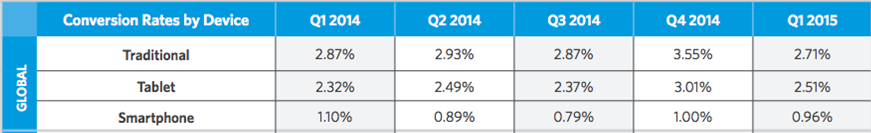
Основание: Коэффициенты пересчета на настольные компьютеры и планшеты сопоставимы, но унылая на мобильном телефоне.

Это потому, что, несмотря на почти повсеместное использование, мобильный до сих пор чувствует себя небезопасным устройство для осуществления платежей или отдать личную информацию большинства людей. Это ментальный блок.
Это не означает, что вы должны игнорировать мобильных пользователей. Большой кусок вашей аудитории все еще использует мобильный телефон для поиска информации. Совет: Вместо того, чтобы тратить слишком много времени и ресурсов, полностью зачистки вниз ваше сообщение для предметов первой необходимости, вы можете использовать динамический служить, чтобы дать мобильный оптимизированный целевую страницу для мобильных пользователей.
7. Это колесо обозрения, а не горка
Только помните, что хороший опыт ведет после того, как пользователь нажимает на CTA. Не забудьте после опыта преобразования.
Сказать спасибо хороший этикет. Но пост преобразование также идеальное время для поощрения участия для долгосрочных отношений (слушать близких, поставщиков B2B).
Совет: Показать рекомендации для товаров / услуг (напомним, Amazon). Предложение халявы, чтобы показать вашу признательность. Поощряйте рефералов, социальные акции и т.д. (любая одна вещь, в то время, хотя. Не перегружайте).
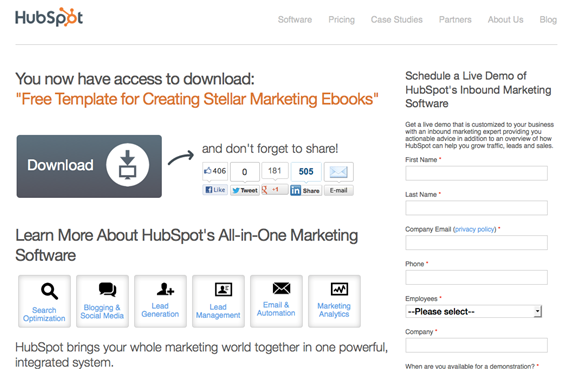
Вот мой любимый все время сообщения после преобразования:

Последний совет
Отбросьте предположение о том, что существуют какие-либо лучшие практики или что они применимы к каждому. Возьмите каждый бит совет, данный здесь мною (или где-либо еще кем-либо другим) с зерном соли. Узнайте, реализации, тестирования и разоблачить их.
Это научный метод улучшения.
Био Автор: Люси Баррет является разработчиком старший в HireWPGeeks Ltd, где она управляет всеми HTML для проектов преобразования WordPress. Она любит рассказывание историй и проводит свое свободное время, исследуя omnichannel путешествия через ее Google Glass.
Перевожу через автопереводчик ,так что немного может непонятно будет. Но содержание очень интересно. Для желающих почитать оригинал на английском даю ссылочку.