Секреты Web. Лягушка или клубника? Самой действенной фишкой для привлечения внимания пользователя (которую почему-то многие игнорируют) являются изображения.
В печатных СМИ этим приемом пользуются уже тысячу лет, но в интернете большинство владельцев сайтов, вероятно, даже не подозревают о великой силе картинок. Они вставляют в текст маленькие неказистые изображения или пиксельные фото, забывают обозначать отступы, воруют картинки с других сайтов и так далее.
Не надо так.
Сейчас хорошие привлекающие внимание фотографии можно найти без проблем. Бесплатные изображения широко доступны и могут привлечь тех читателей, которые до этого момента игнорировали вас.
Какие картинки привлекают внимание в первую очередь: человеку нужен человек
Посмотрите на глянцевые журналы: как вы думаете, почему они размещают на обложках довольных улыбающихся женщин? Нет, это не только потому, что журналы покупают преимущественно женщины. Исследования (скорее всего беспокойных британских ученых) показали, что всех людей привлекают портреты красивых девушек.
Фотографии мужчин были гораздо менее успешными, но изображения вещей, пейзажей или мотивов имели гораздо меньший успех.
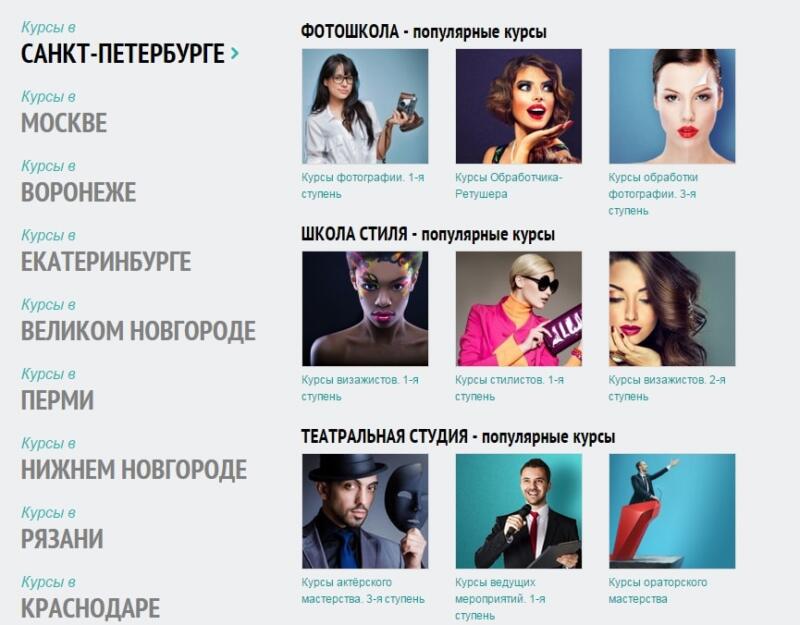
Вот вам пример:

Когда человек смотрит на успешного (красивого, радостного) человека, изображенного на рекламном баннере курса, он отождествляет себя с ним: “если я пойду на этот курс, я буду таким же довольным”. Примерно так.
Используйте яркие цвета
Претензиционные и загадочные черно-белые изображения прекрасно выглядят в художественных галереях, нежные мягкие тона здорово смотрятся в спальне, но это не то, что люди в спешке ищут в интернете. Вам нужны цвета-бунтари: красный, зеленый, желтый или синий, а также их сумасшедшие сочетания. Такие цвета выгодно выделяются в ежедневной рутинной ленте.
Когда пользователь несколько часов ищет нужный ему материал, с каждой минутой он сканирует экран все быстрее и быстрее, до тех пор, пока сильные визуальные подсказки не захватят его внимание. В таком случае пользователь прочитает заголовок и если он ему приглянется, то он откроет статью. И, возможно, прочтет ее.

Контрастные картинки для привлечения внимания
Мало одной яркости. Вы должны как-то выделиться: необходимо, чтоб вы были заметны в море контента.
На вашей картинке должен быть крупный яркий объект (в идеале — человек, как уже говорилось выше) с контрастным фоном. Если на фото изображен человек в зеленой футболке на фоне летнего леса, то маловероятно, что картинка кому-нибудь приглянется.

Капитан Очевидность
Когда вы пишете о Google, пожалуйста, не используйте логотип Google в качестве привлекающей картинки. Да, безусловно, она отражает вашу тему, но среднестатистический пользователь видит этот логотип десятки раз в день.
Так почему пользователь должен прервать свою работу или интернет-серфинг, чтобы поближе взглянуть на то, что и так видит все время?
Картинки привлекающие внимание: интрига
Вы также можете показать читателю что-то абстрактное или какой-нибудь элемент, который, на первый взгляд, не совпадает с темой. После прочтения читатель удивляется «что здесь происходит» и по-другому смотрит на вещи.
Лучший способ заинтриговать человека — показать ему что-то знакомое, но преподнести это иначе. Современные художники часто пользуются таким методом. Как вам клубничная лягушечка?

Не используйте текст внутри изображений
Если, конечно, это не инфографика. Многие блоггеры любят добавить заголовок или тему своего поста в изображение. Да, в некоторых случаях это может работать, но как прикрепить такое изображение на Pinterest, например?
Также текст часто отвлекает от главного сообщения, которое несет картинка. Текстовые изображения отлично работают, когда в картинке заключена цитата или какой-то афоризм (то, что имеет смысл само по себе). Текст, который ничего не объясняет сам по себе не будет работать.
Вот так делать не надо:

Метафоры
Во многих отраслях промышленности и для многих тем нет точных или привлекательных изображений. Вы не можете передать суть или заинтриговать кого-то картинкой к тексту о SEO. Что зачастую используют для таких статей? Фрагменты кода, огромные буквы и все подобное.

Лучшая альтернатива в моем опыте это метафора (главное, чтобы ваша задумка не была реализована кем-то ранее, иначе рискуете превратить хороший контент в клише). Например, статью про гиперссылки лучше всего украсит не очевидное изображение звеньев цепи, а фото с цепочкой из людей, которые держатся за руки.








